머신 러닝
"머신 러닝이란 데이터를 기반으로 하여 만들어진 학습모델로써, 성능 측정을 통해 의사 결정을 만들어 낸다" - Jason Brownlee
# 예전 보다 알고리즘이 많아지면서 더욱더 좋은 예측 값을 만들어 내면서 각광을 받기 시작함, 다만 실제적으로 적용할수 있는지를 확인 하는것이 중요하다.
적절한 데이터를 수집하고 정제 하여 학습 algorithm 을 반복 처리 하는 과정을 통해 한 model을 생성하고 이를 기반으로 예측을 할수 있게 한다.
학습이란?
축적한 데이터로 실행 가능한 작업(Task)를 예측하는데 사용. 그럼 algorithm/model 인가?
"머신 러닝이란 데이터를 기반으로 하여 만들어진 학습모델로써, 성능 측정을 통해 의사 결정을 만들어 낸다" - Jason Brownlee
# 예전 보다 알고리즘이 많아지면서 더욱더 좋은 예측 값을 만들어 내면서 각광을 받기 시작함, 다만 실제적으로 적용할수 있는지를 확인 하는것이 중요하다.
적절한 데이터를 수집하고 정제 하여 학습 algorithm 을 반복 처리 하는 과정을 통해 한 model을 생성하고 이를 기반으로 예측을 할수 있게 한다.
학습이란?
축적한 데이터로 실행 가능한 작업(Task)를 예측하는데 사용. 그럼 algorithm/model 인가?
- 단계 - 학습 단계 : 입력 값과 출력 값의 맵핑 (학습 단계)
- 단계 - 검증 및 데스트 : 학습 단계로 생성된 모델을 검토 하는 단계, 정밀도를 측정 함
- 단계 - 적용 단계 : 실제 데이터를 대상으로 분석 결과를 만들어낸다. UAT 라고 보면 된다.
Task (문제 / 해결해야 하는 목표)
성능을 측정하는게 중요하다, '성능'이란 문제가 해결될수 있다는 확신할수 있는 일종의 수준을 의미하고, 다른 데이터셋으로 과 알고리즘을 적용해서 만들어진 다양한 모델들은 비교하는것이 무의미하다 다만 그 결과값은 일정해야 한다.
Algorithm ( 알고리즘 )
Task 와 데이터를 이해하고 적절한 알고리즘을 사용하는것이 매우 중요하다 세상은 넓고 알고리즘은 넘쳐 난다.
Model
정제화된 데이터와 알고리즘을 적용한 결과물
- 논리적 모델
- 기하 모델
- 확률 모델
데이터의 비일관성
- Under-fitting : 데이터가 학습에 불충분 하거나 모델링이 제대로 이루어 지지 않아서.
- Over-fitting : 너무 많은 데이터로 인해서 발생한다. 적은 수의 데이터가 지속적으로 곡선에서 벗어 나면 그 성능은 저하된다. 학습이 아닌 기억을 하면 발생한다.
- Data-instability : 사람에 의해 발생하는 오류를 바로 잡아야 한다.
- Unpredictable data formats : 지원 하지 않는 데이터 포멧일수 있다.
# 데이터를 잘 잡으면 under/over fitting 잘 안나옴. 이상한 데이터는 사전에 잘 정리해주는것이 중요하다, 다만 Unpredictable data formats - 과거에 없었던 데이터가 들어오면 예측할수없는 데이터 (new trend 라고 봐야지 이상데이터와는 다르다)
학습 문제의 유형
- Classification : 데이터의 나누는 기법이다. - 옛날에나 쓰던거
- Clustering : 특정 목표가 없는 상태에서 수행되는 분류법
- Forecasting/Prediction/Regression : 수식을 가장 많은 데이터를 기반으로 만들고, 이에 맞지 않는데 데이터를 제거 하는것을 Regression 이라고 한다.
- Simulation : 보통 데이터를 받으면 어떠한 기법으로 분류 해야하는지도 모른다, 미리 한번 가정해서 돌려봐야 알수있는경우가 종종 있다.
- 최적화 : 가장 효과적인 방법, 불확실성에 대한 시뮬레이션을 수행하는 경우와는 달리, 최적화에서는 데이터에 대한 액세스뿐아니라, 어트리뷰트 간의 의존성과 관계에 대한 정도보 필요하다, 귀납법(임의 실험에서 얻은 결과를 다음번 시험에 활용), 반복적으로 개선시켜 나간다.
학습 관련 세부 분야
머신러닝 알고리즘
# 회계 분석 은 왜 그런지 알수있음, 그러나 신경망은 performance 는 비슷하게 나오지만 blackbox 라 왜 그런지는 모름.
성능 높이는 방식 - 데이터 size 조정보단 , 변수 개수 조정, 변수값 만들어 내는 방법역시 고민을 해야한다.
- Supervised learning : 입력값과 출력값을 이미 알고 있는것이 지도 학습의 핵심이다. 입력값과 출력값의 매핑 알고리즘으로 새로운 데이터에 대한 결과 값을 예상 할수있다.
- Unsupervised learning : 대상이 불명확한 상태를 갖고 시작하는 분류 작업에 해당, input 가 output 간의 맵핑 attribute 의 구조를 파악하는것, 사전에 결과 attribute 가 정의 되어 있지 않다는걸 알아야 한다.
- Semi-supervised learning : 인간의 학습방법과 유사하다,레이블 데이터(정제된)와 레이블이 없었던 데이터 모두를 사용한다, 여기서 레이블이 없는 데이터에 대한 가정을 잘 세우는것이 중요함.
- Reinforcement learning : 결과에 대한 보상을 최대화 하는데 초점을 두는 학습법.
- Deep learning : 머신 러닝 + AI, 인공 신경망 모델을 만드는데 사용됨, 레이블 데이터 비중이 매우 낮은 데이터 셋을 갖고 아고리즘을 돌린다.
- 합성곱 네트워크
- RBM(Restricted Bolzmann Machine)
- DBM(Deep Belief Networks)알고리즘
- 스택형 오토인코더 알고리즘 (Stacked Autoencoder)
성능 측정
- Approximate - 가설에 대해 오류 데이터를 수용할수 있는 정도.
- Probability - 가설이 얼마나 정확한지에 대한 확률 측정.
분석 결과가 적정한가?
TP - 올바르게 판단하다, 옳은것을
FP - 잘못 판단하다, 옳은것을 ( 오탐 )
FN - 잘못 판단하다, 틀리다고 ( 미탐 )
TN - 올바르게 판단하다, 틀리다고
- Accuracy : (TP + TN) / (TP+TN+FN+TN)
- Recall : TP / (TP + FN)
- Precision : TP / (TP + FP)
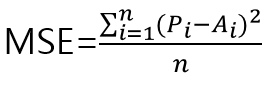
평균 제곱 오차 (MSE : Mean Squared Error)
P_i = 예측 값
A_i = 실제 값
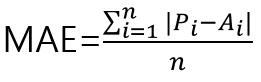
평균 절대 오차 (MAE : Mean Absolute Error)
정규화 MSE와 MAE(NMSE와 NMAE)
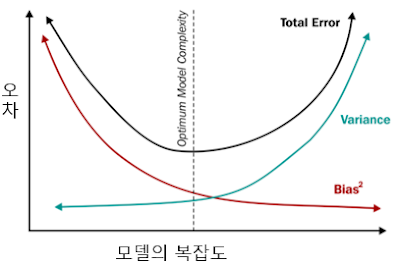
에러 처리 : 바이어스와 분산
학습 데이터를 이용해 모델을 만들고, 테스트 데이터로 그 오차를 줄인다. 모델이 학습데이터에 점점 비슷해지면 테스트 데이터에 대한 오차가 증가한다.
그래서 적절한 시점에서 수정 작업을 마쳐야 한다.
머신 러닝의 주요 분야
데이터 마이닝 - 대규모 데이터에 비즈니스 규칙을 적용, 가치 있는 정보를 생성하는작업
AI - 계획을 세우고, 일정을 수립/괸리할 수 있으며, 자동화 할수 있는 기술.
통계 학습 - 데이터 샘플을 이용해 예측, 함수를 만들어낸다.
데이터 과학 - 데이터를 상품에 맞추는 작업.
머신 러닝 프로세스 라이프 사이클과 솔루션 아키텍처
- 문제의 정의, 목표, 해결 과정
- 어떤 형태의 문제인지 파악
- 모델의 정확도를 측정할수 있게 적절한 측정 기준
- 모델이 새 데이터에도 잘 돌아가는지 확인
머신러닝 알고리즘
의사 결정 트리 기반 알고리즘
- Random Forest
- CART(Classification And Regression Tree)
- C4.5 alc C5
- Chi-square
- GBM(Gradient Boosting maschine
- CHAID(Chi-squared Automatic Interaction Detection)
- Decision Stump
- MARS(Multivariate Adaptive Regression Splines
베이지언 기법 기반 알고리즘
- Naive Bayes
- Averaged One-Dependece Estimators
- Bayesian Belief Network
커널 기법 기반 알고리즘
- SVM(support vector machine)
- LDA(Linear Discriminant Analysis
클러스터링 기법
K-평균
EM(Expectation Maximination)
GMM(Gaussian Mixture Models)
인공 신경망(ANN)기법
LVQ(Learning Vector Quantization
SOM(Self-Organizing Maps
Hopfield network
Perceptron
Backpropagation
차원 축소화(dimensionality reduction)
MDS(Multidimensional Scaling)
PCA(Principal Component Analysis)
Projection Pursuit
Partial Least Squares
Sammon Mapping
앙상블 기법(Ensemble methods)
Random Forest
Bagging
AdaBoost
Bootstrapped Aggregation
Stacked Generalization
GBM(Gradient Boosting Machines)
인서턴스 기반 학습 알고리즘
KNN(K-Nearest Neighbour, K-최근접 이웃)
Self-Organizing
LVQ(Learning Vector Quantization)
SOM(Self-Organizing Maps)
회귀 분석 기반 알고리즘
Ordinary Least Squares
Logistic regression
MARS(Multivariate Adaptive Regression Splines)
Step-wise Regression
연관 규칙 기반 학습 알고리즘
Apriori Algorithm
ECLAT Algorithm
머신 러닝 툴과 프레임워크
1st - SAS,SPSS,Weka, R
2st - Hadoop, MapReduce, Apache Mahout,RapidMinder, Pentaho, Madlib
3st - Batch, Real-time analytics, deep analytics, Apache Spark, Haloop, Regel
4st - R, Julia, Python, Mahout, Spark
# 회계 분석 은 왜 그런지 알수있음, 그러나 신경망은 performance 는 비슷하게 나오지만 blackbox 라 왜 그런지는 모름.
성능 높이는 방식 - 데이터 size 조정보단 , 변수 개수 조정, 변수값 만들어 내는 방법역시 고민을 해야한다.